
So, after a journey of almost a year since I decided/wanted I need to learn AngularJS, here is some compilation of my experience with AngularJS learning: recommended quickstart/learning resources, main influencers (blogs, podcasts etc.), gotchas and a general roadmap.
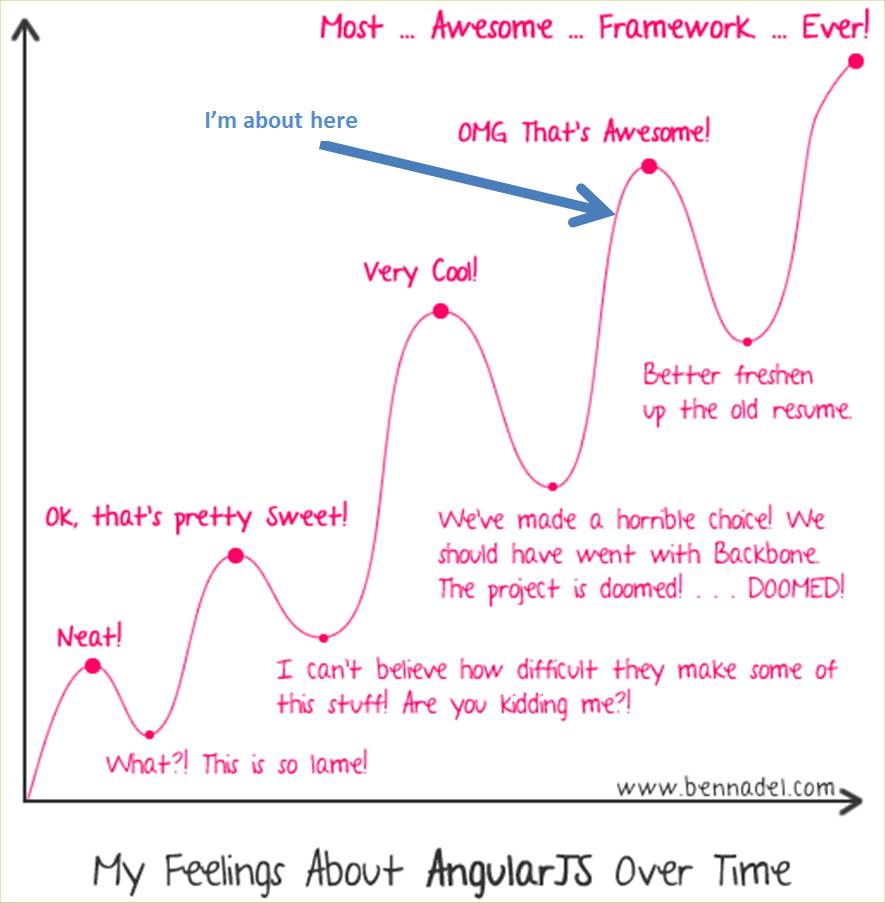
For reference, right now I’m about here in that famous AngularJS learning curve:

and I still learn new things every single day.
Beginning Steps
You definitely need a start-to-end book or online course. Don’t try to learn AngularJS from snippets or blog posts here and there. They are super for specific topics, drilling down or elaborating on some trickier parts of AngularJS, but you’ll probably need a more structured approach that builds up from the basic things to the more advanced ones.
Having said that, I’d still extremely recommend some quickstarts/demos that will help you get your head around AngularJS’s scope (not to be confused with AngularJS’s fundamental ‘scope’ object).
These are the quickstarts:
- Dan Wahlin’s legendary AngularJS Fundamentals In 60-ish Minutes video – disconnect yourself from the world for 70 (60-ish…) minutes and watch this awesome, easy-to-digest live introduction to AngularJS. This will definitely give you appetite for more!
… and its complementary/accompanying PDF (started as a transcription from the video, by Ian Smith) gives some more insights and is highly recommended as well.
-
The AngularJS home page – which displays a list of live samples – but I recommend that you only look at the first two, because after that it gets too complex to grasp without taking the structural learning approach. (Despite that, all of these demos serve a really great purpose of demonstrating how easy it is to develop rich AngularJS apps and how its separation of concerns [code, data, presentation] is really awesome.)
Video Courses:
-
There are plenty of courses online. When I began, I took these two on PluralSight, which I highly recommend:
- AngularJS: Get Started by K. Scott Allen;
- If you’re a .NET developer – AngularJS for .NET Developers by Jim Cooper & Joe Eames.
But since I took these courses, PluralSight has expanded to much more AngularJS courses. I suggest that you browse PluralSight’s AngularJS Courses page and have a first hand impression yourself, as all the PluralSight courses I’ve taken so far (on many other subjects) are super.
-
This is the official AngularJS YouTube channel, packed with high-level and low-level goodies.
-
A great resource is egghead.io: short & condensed videos on various topics of AngularJS (as they define it: “bite-sized video training”), each one less than 10 minutes (most of them around 5). To see all videos you must subscribe (monthly or annually) and it seems like it’s really worth it, although to be completely transparent I must say I didn’t subscribe (just happens to be that I learnt from other sources – as you see in this post, there are many good ones). But even if you don’t subscribe, many of these videos are free to watch, and in particular pay attention to their New to AngularJS? Start learning here post – a page full of small, easily digestible pieces of information (including hands-on) on all the basics things in AngularJS.
Books:
-
Pro AngularJS – the most recommended book by Amazon readers, as of the time of this writing. Highly recommended.
-
Mastering Web Application Development with AngularJS – was Amazon’s #1 AngularJS book when I purchased it (but is not any more). I can testify that it’s in a very high level, covers basically everything in AngularJS (well, everything up to a certain high level of AngularJS knowledge including some internals) and no doubt its author knows AngularJS. I do highly recommend it, although there are some important things to bear in mind:
- The book was published August 2013 and hasn’t been updated since (as of the time of this writing) and a lot have evolved in AngularJS during that time.
- In particular, ignore pretty much all the parts that discuss the usage of
ngRouteas it’s considered deprecated and has been replaced by its successor ui-router module. - Forms and forms processing have been greatly enhanced in AngularJS 1.3. Do learn it from this book since all of the building blocks presented are still absolutely valid, but take the time to self-learn all of the forms extensions offered by AngularJS 1.3 after reading the book.
Despite these, I still highly recommend it for anyone who really wants to understand AngularJS deeply. Understanding AngularJS deeply is important because it will help you to avoid many pitfalls while trying to program things that seem simple but fail without an obvious reason.
Main people worth following on AngularJS
-
John Papa – the persona for everything AngularJS. Published my favorite AngularJS Style Guide, is a co-host in the Adventures in Angular podcast (see below), actively involved in the AngularJS community and gives great speaks at conferences. Has a blog full of high quality AngularJS content. One of his focuses (although not solely) is AngularJS development in a .NET environment. This video is a good primer to the more important parts of AngularJS/.NET development and I highly recommend it (I watched it 3 times!).
-
Dan Wahlin – produced the famous 60-ish video, the great AngularJS JumpStart online course (I hope this link will work when you read it… it gives a huge $160 discount on the course) and has a great blog with many posts devoted to AngularJS.
-
Eyal Vardi – specialises in AngularJS for the past 2 years or so, runs beginners & advanced AngularJS courses (in Israel only at the moment, but this is the http://ng-course.org/ accompanying the courses, which you can experience yourself), and actively publishes presentations about various AngularJS subjects including cutting-edge subjects.
Newsletters & Podcasts
-
Adventures in Angular – THE podcast for AngularJS. Period.
-
ng-newsletter – a weekly newsletter of the best AngularJS content on the web.
One last and very important point is:
Use & embrace the official AngularJS documentation. It is very good and up-to-date. Not some quick stuff thrown in and forgotten. Especially important when you want to keep up with AngularJS evolution, as most resources age quickly. Also don’t forget the official AngularJS API Docs.